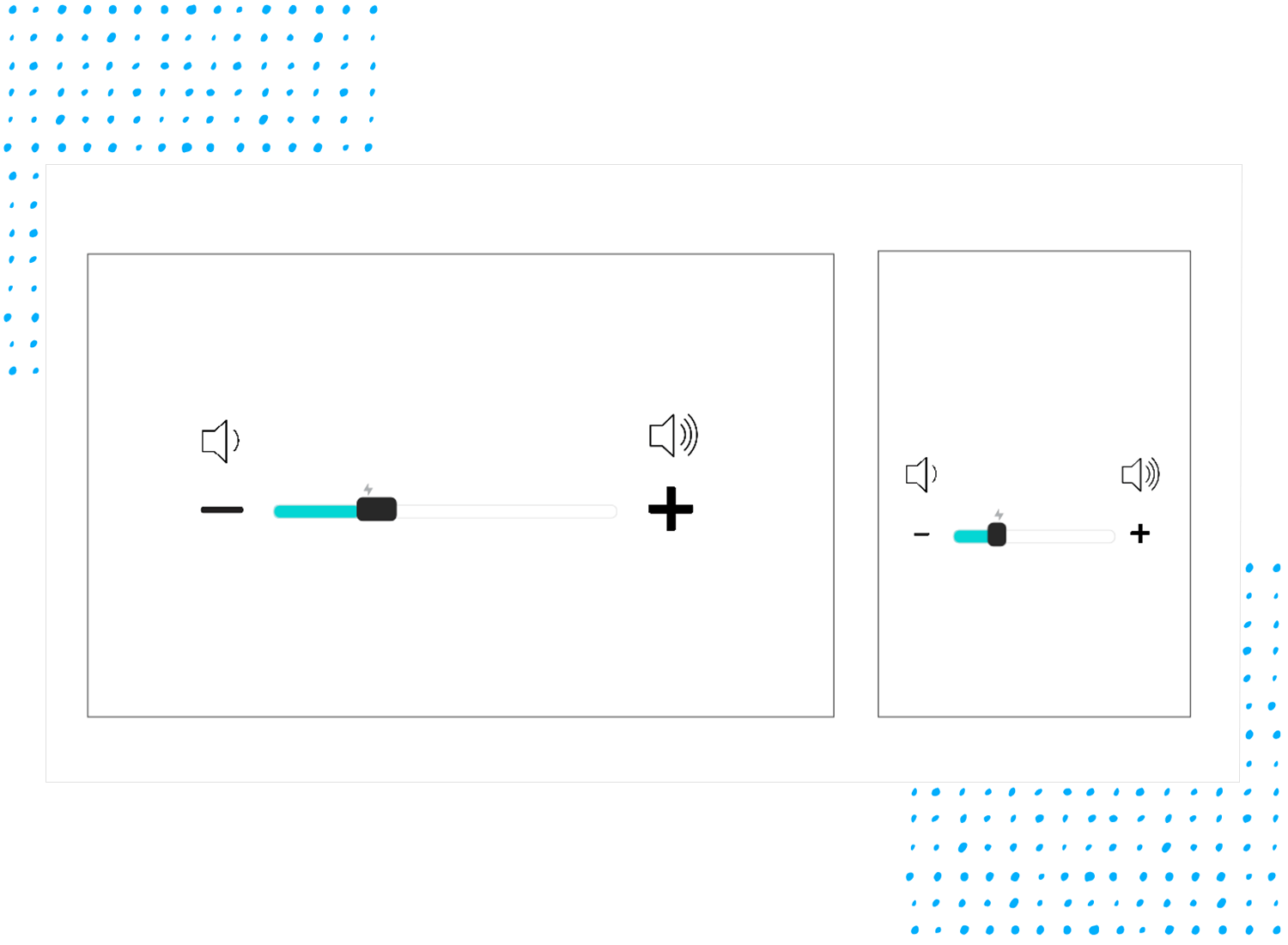
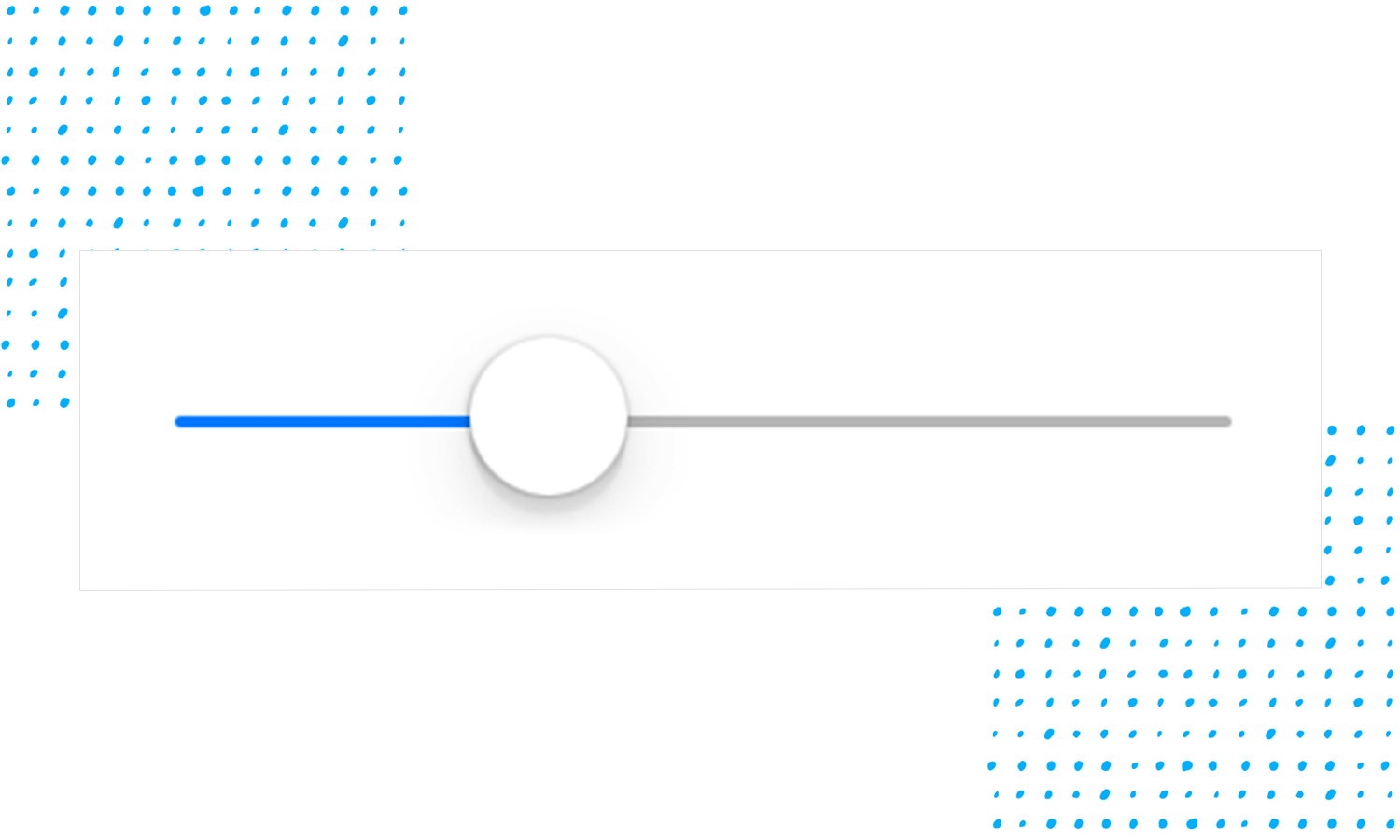
swift - How to make UISlider default thumb to be smaller like the ones in the iOS control center - Stack Overflow
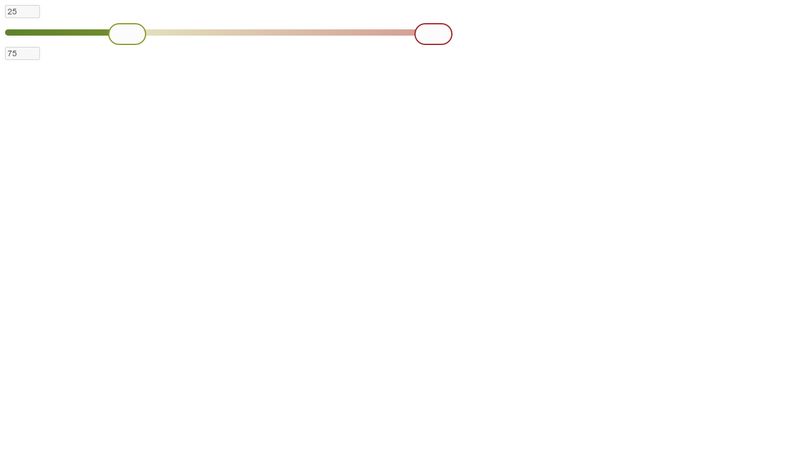
GitHub - jesster2k10/react-native-range-slider: A high-quality, cross platform, native iOS range slider for react native. A slider, similar in style to UISlider, but which allows you to pick a minimum and maximum range;